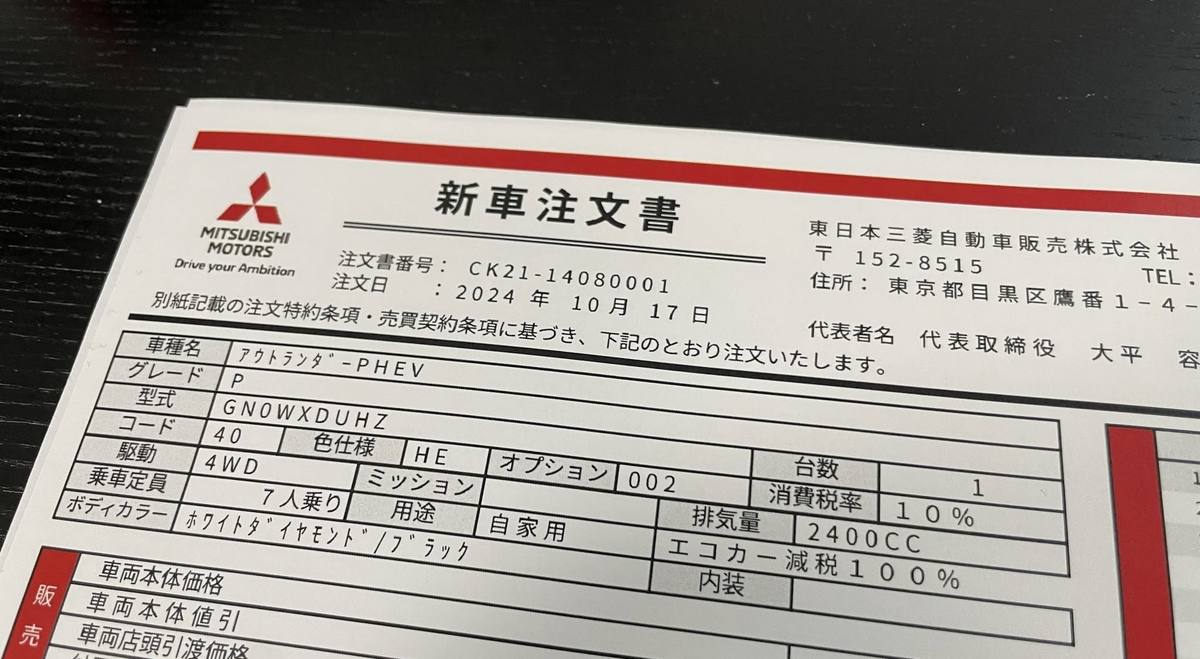
新しい車を買いました。三菱自動車のアウトランダーPHEVです。

当然ですが、車というものはそれなりに大きな買い物ですから、それなりの時間をかけて検討しました。今後何かの役に立つかも知れないし、記憶が比較的鮮明なうちにメモとして残しておくのが良いのではないか、と思いブログとして書いておくことにしました。
車購入検討以前
車を購入検討に至るまでの自動車との関わりについて少し書いておこうと思います。私が最初に車を買っていたのは2008年の12月のことでした。
翌年の春から大学院に入学することが決まっていました。その大学院は、控えめに言って山奥にあり、最寄りの駅から徒歩だと30分程度かかります。コンビニは徒歩10分程度の場所にありましたがスーパーに行くには山を下りて、山を登る必要があります。外食をしようにも徒歩圏内には学食ぐらいしか選択肢がありません。 もちろんバスなどもあるにはあるのですが、本数も多いとは言えず多くの学生が日常の足として自分の車を持っていました。
そこで、私も大学入学前に自分の車を購入することにしました。大阪で有名な中古車販売店ハナテン(その後、ビッグモーターに買収され現在はWECARS)に行き購入したのがプレオネスタです。

大学院在学中は、日常の買い物やアルバイト先への通勤、もちろん実家への帰省など車はほぼ毎日使用していました。遠距離ドライブという意味では東北地方までこの車で走って行ったこともあります。
大学院卒業後は東京で就職しましたが、都内で車はそこまで必要ないだろう、ということで卒業してからしばらくは車を実家に置き、帰省したときに乗ったりしていましたが、維持するだけでも車検やメンテナンスでそれなりにお金がかかることから2014年に売却しました。現時点ではそれから約10年が経っています。
その後は、必要に応じてカーシェアやレンタカーを利用し、旅行やドライブに行ったり、日常的な用事で使用していました。プライベートだけでなく、私の会社アンカーデザインの業務や、主催するイベントであるリサーチカンファレンスなどでの荷物運びなどでも運転する機会がありましたので運転頻度としては月に数回程度、と言う感じでしょうか。
車の購入を検討開始
さて、そんなことで、10年ほど車を所有していなかったのですが仕事の事情などで車を使用する頻度が増える気配があったため自動車を購入することを検討し始めました。
また、これはたまたまではあるのですが2014年に車を手放したとき、今後また車を購入することがあるかも知れないと思い中断証明書を発行しておいたのでした。
自動車保険は等級により金額が変わります。当時車を手放したときの等級は最高の20等級でした。20等級と言うのは、自動車の任意保険の中で最高の等級であり、保険料が比較的割安になります。自動車を手放すなどした際に自動車保険を解約すると思うのですが、このときの等級をキープすることができるのが中断証明書です。
しかしながら自動車保険の中断証明書は10年間の有効期限があります。20等級は比較的保険料が割安になることもあり、これをこのまま有効期限にしてしまうのはちょっともったいないなぁと言う気持ちがありました。 なので、とりあえず車があれば保険を維持できるし、1ヵ月だけ車を買ってすぐに手放そうかなと言うことも少し考えていたのです。しかしながら車を買うと言うのはなかなかにめんどくさい。1ヵ月だけ車を維持するのもちょっともったいない気もする。そこでどうせならということで ちゃんとした車を 購入してしまおうかなぁと考え始めたのです。
そもそも自動車保険の中断証明書が切れるタイミングと言うのが2024年の12月です。車を買おうかなと考え始めたのは、2024年の4月ごろですから、まだ余裕があると言っても過言ではありませんでした。
購入候補となる車の絞り込み
まず車を購入を検討しはじめた当初は、下記の条件を満たす車が良いなと考えていました。
- 積載量:仕事で荷物を運ぶことがそこそこあるのである程度荷物を積めること
- 長距離を楽に走れること:新東名や東北道で120kmで楽に巡航できるパワー、運転支援機能(ADAS)が充実していること。この点で軽自動車は除外しました
- 燃費の良さ:長距離を走ることが想定されるため燃費は良いにこしたことがないので、基本的にはハイブリッド車を想定していました。BEVは充電の時間が必要なので少なくとも現時点の状況として長距離には向かないと思っています。
- 高級車以外:輸入車やレクサスなど、見たらわかるような明らかな高級車は避けたい。
- 1850cm以内:これを超えると駐車場の選択肢が少なくなるため
- 取り回しの楽さ:運転席からの視界の良さや、バックカメラ、360度カメラは欲しい
- 予算:特に無し。リセールバリュー次第。法人で取得予定なので、絶対額も大事だが、例えば4-5年後に売却することを想定して一年あたりの金額が大事。
- 納車タイミング:中断証明書の期限が12月上旬だったので11月末までに納車できること。
- 中古車:新車である必要はないため
これらを念頭に車選びをしていくわけですが、恥ずかしながら私は車の種類について詳しくありませんでした。ですので、そもそも条件に合致する車として、どのようなものがあるのかを把握するところから始める必要がありました。
車種を絞り込むうえでお世話になったのは主に、価格コムとカーセンサー、e燃費、楽天マガジンの車関係の雑誌を見たりしました。このあたりは、順番にみるというよりは、あれを見たりこれを見たり、と言う感じです。とはいえ最初に見て車種を絞り込もうとしたのはe燃費だったので、やはり僕の中では燃費に対するこだわりが強いのかも知れません。
e燃費で燃費に関する情報を把握する
e-nenpi.com
e燃費は名前の通り燃費に関する情報を見ることができるサイトです。まずざっくりここで燃費がそれなりに良い車種を絞り込んだりしました。
ちなみにご存じの方には当たり前のことだと思うのですが、トヨタの燃費の良さはすごいですね。
価格コムでスペックで絞り込む
kakaku.com
価格コムの良いところは、車のスペックで検索をかけられるところです。私の場合は駐車場に心当たりがあり、そこに停められる最大幅が1850ミリだったためです。 これまで奈良県の田舎でしか 車に乗っていなかったため、今回車を選ぶまで全く意識をしたことがなかったのですが、特に都市部の駐車場については結構厳しい制限があります。 それが1850mmでした。
とは言え、調べていくうちに1850と言う制限はそこまで厳しいものではないこともわかってきました。いわゆるコンパクトカーであれば1850ミリを超える事はまずありませんし、 大きな車体であるイメージの強いアルファードですら1850mmです。日産のセレナでは1715mm程度、ハイエースの場合は種類によりますが1690mmです。比較的大きなイメージのある車でも 1850ミリ 以下であることが多く、それなりに多くの選択肢から車を選ぶことができます。 そのため、1850ミリ以下にしなければと言う気持ちはあったものを多くの選択肢から絞り込むまでには至りませんでした。
カーセンサーをなんとなく眺める
私の場合、新車である必要は無いと思っていたので中古車で購入する予定でした。そのため、車種選びとしては価格コムを見たりしながらも、カーセンサーで実際の車についての情報収集をしていました。そんなわけで、4年落ちぐらいで、そこそこ燃費が良く(つまりハイブリット)、国産車で、 アダプティブクルーズコントロール、全周囲カメラ、バックカメラなどがあり、走行距離5万キロ以内、エンジン1.5リットル以上あたりの条件をつけたりして、どんな車種があるのか。それらの相場がどれぐらいなのかを把握しようとしたりしました。
www.carsensor.net
自動車雑誌を眺める
定期的に自動車カタログのようなものが出版されています。いくつか読んで、どのカテゴリにどんな自動車があるのか?について把握したりしました。とはいえ、とはいえこれを積極的に使うというよりは、検討漏れで良さそうな車ないよね、の確認に使っていた側面もあります。ちなみにAmazon Unlimitedや楽天マガジンなどの対象に含まれているので、それを活用しました。
www.kotsu-times.jp
ADASのクオリティについて調べる
今回の車選びで一番苦労したのはここかも知れません。ADAS(先進運転支援システム)が充実した車を選びたいと思っていたものの、ADASがどれほど充実しているかを定量的に評価する方法はないからです。もちろん検索すればユーザー視点でのランキングなどがあることもあります。それによるとメルセデスやBMWは自動運転のレベルが高いとかプロパイロット2.0がすごいとか、色々情報は出てくるものの、いまいちわからない。私が知りたいのは例えば東京から名古屋、あるいは仙台にどれぐらい楽にいけるか?なのですが、調べても結局よくわからないのです。
また、今回さらに難しくさせているのは私が中古車を前提に検討していたこと。最新のADASの情報については色々出てくるのですが過去に発売された車種のADASについてまとまっているものがあまりなく、しかも自動車は年次改良が入ったりすることも多くありますので、どう調べたら良いんだろうかという気持ちでこれについてはいまだに正解がわかりません。
気になる車種はYoutubeで調べる
そしてある程度、候補となりそうな車を絞った後は、Youtubeで車のレビューを眺めたりしていました。Youtubeで車種名で検索すると、モータージャーナリストの方だったり、Youtuberさん、あるいは車屋さんのYoutubeチャンネルで自動車の紹介動画や比較動画などが数多くアップロードされており、大変参考になりました。
ちなみに、このあたりで購入候補として考えていたのは、下記のような車種となります。
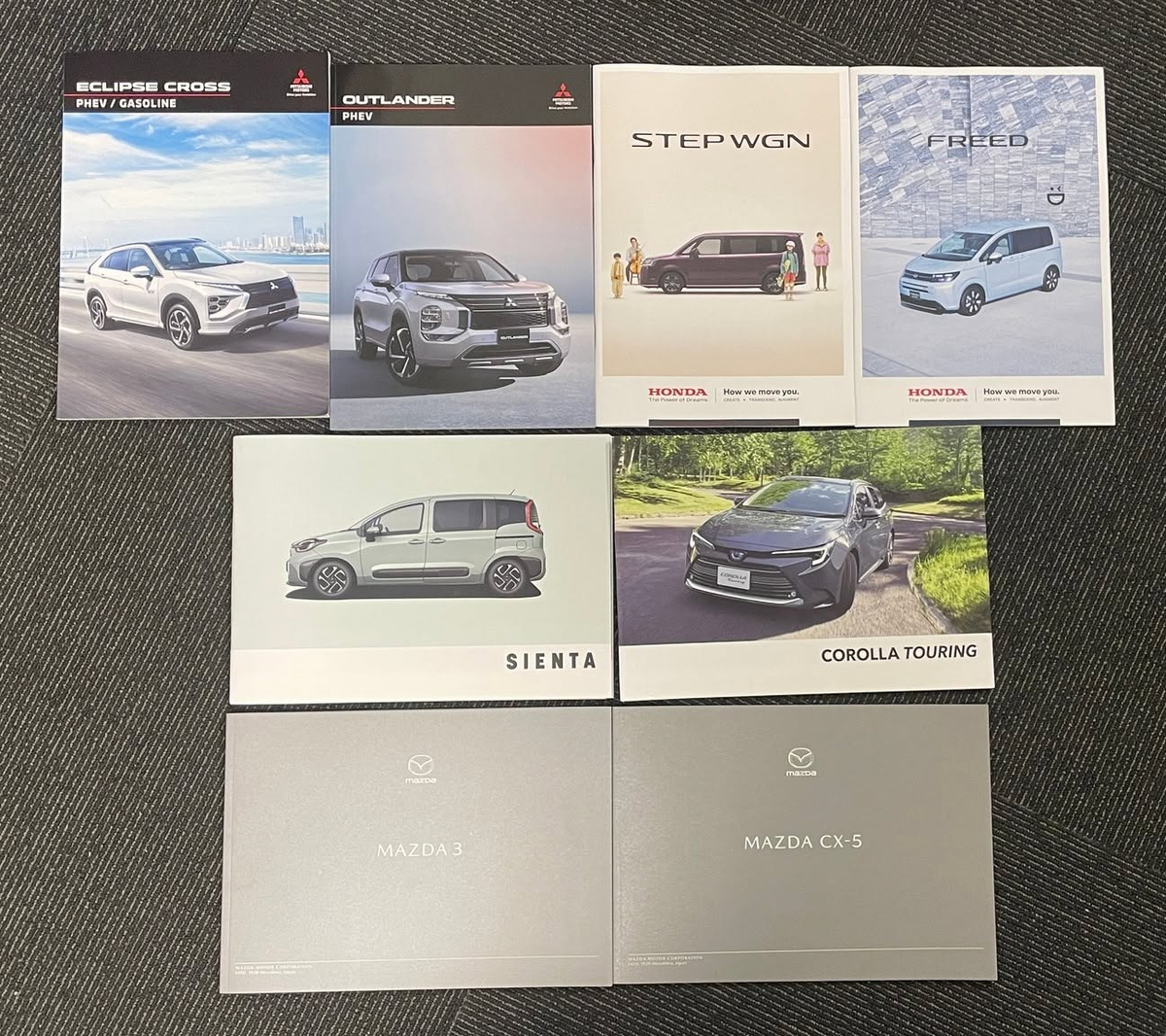
- トヨタ・カローラツーリング
- トヨタ・シエンタ
- 三菱自動車・エクリプスクロスPHEV
- マツダ・CX-5
実際に車を見に行き始める

候補となる車をいくつかに絞ったものの、やはりそれなりに高価な買い物ですし、実際に車を見なければ話が始まらないと思いました。しかしながら、中古で購入するときの難しさとして車種を選ぶ段階のことがあります。
つまり、この車種は自分に取って良いのか良くないのかがわからないのに、中古としての現車(つまり、世界に一台しかない)を絞り込んで見に行かなければいけないということです。
実際に中古車を購入する時って(1)車種を絞り込む→(2)その車種の中から条件や予算に応じて絞り込みを行う→(3)実車を見に行くだと思うのですが、まだ候補となる車種が複数ある段階で、実車を見に行くのは少しハードルが高い。
実はいちど近所の中古車ディーラーにお目当てとなる車を見に行きました。しかし、その時接客をしてくださった営業の方は、その現物の車を目当てに来店したのだと思って接客してくださるわけです。申し訳ないけれどそこまでの熱量はなかったので、大変申し訳ない気持ちになってしまいました。
とはいえ中古を買う気満々であり、新車を購入するつもりもないのに実際のディーラーに行くのも憚られます。車種を絞り込めてない段階で実車を見ることがこんなにハードルが高いとは思いませんでした。
しかしながら調べて見ると都内や都内近郊で、気軽に車を見れるスペースを用意してくださっているメーカーもあります。例えば三菱自動車は田町の本社1Fにショールームがあります。日産自動車も横浜のグローバル本社1Fがショールームになっており、気軽に車を見ることができます。スバルは恵比寿にショールームがありますし、トヨタはショールームでは無いと思うのですが、横浜にあるトレッサ横浜に行けば気軽に車を見ることができました。今回は行ってないですが、ホンダは青山一丁目に行けばある程度見れるようです。
そこで、訪問する優先順位として、気軽に見れそうなショールームに行き、それが難しそうであればディーラーに訪問することにしました。
スバル
最初に行ったのはスバルでした。上述した候補車種の中にスバル車は入っていなかったのですが、たまたま恵比寿に行く用事があり、 ショールームの近所を通ったため、何気ない気持ちで立ち寄ってみました。 前にも書いた通り、大学の時は軽自動車ではあるもののスバルに乗っていました。 そのためスバルと言うメーカーには比較的愛着があり、 購入するにあたり、スバルと言うのは選択肢になり得るメーカーです。
スバルに私が当初持っていたイメージは、アイサイトなど充実した運転支援技術があるイメージでした。実際スバル車を近くから眺めて見ると国産車の中では(おそらく)最大クラスの液晶が先進的な印象を与えます。昨今ではテスラに代表されるように大きなディスプレイを持つ車は別段珍しくありませんが、私の中では大きなディスプレイはすなわちテクノロジーの象徴なのかも知れません。
しかしながらスバルの自動車は残念ながら燃費があまり良くありません。先進的な技術は非常に興味深いし魅力的ですが、 このご時世環境に優しくない車を選ぶのも憚れると言う事情があります。
三菱自動車
三菱で気になっていたのはエクリプスクロスPHEV。田町にショールームがあるので、ショールームに行けば気軽に見れるだろうと思い行ってみたものの、タイミングの問題かエクリプスクロスは置いていませんでした。しかし、案内頂いた女性に薦められてアウトランダーPHEVの運転席に座ったりしました。正直、アウトランダーPHEVは車幅が1860mmもあるため検討すらしていなかったのですがショールームのスタッフの説明を聞くうちに、俄然興味が出てきてしまいました。良いかもアウトランダーPHEV。そうするといよいよエクリプスクロスPHEVとアウトランダーPHEVを比較してみたくなってきます。
その後、近所のディーラーに問い合わせをしたところエクリプスクロスPHEVとアウトランダーPHEV、両方試乗車があるので比べて頂けますよ!とのことだったので実車を見させて頂くことができました。しかし、この2車種を比べるとアウトランダーPHEVの良さが光ります。例えばコックピットひとつとってもアウトランダーPHEVはフル液晶ですが、エクリプスクロスPHEVは中央部だけが液晶になっています。このあたりでエクリプスクロスPHEVよりアウトランダーPHEVのほうが良いかも、と思い始めました。駐車場の問題はきっと何とかなるだろう、と。
マツダ
マツダは近所にショールームがなさそうだったのでディーラーに行くことにしました。
マツダはCX-5がバランスが良く、良さそうだなと思いました。マツダの車はどれも非常にエクステリアがかっこいいと感じます。 一方で実際に運転してみるとナビについて不満がありました。他のメーカーのようにタッチパネルでナビを操作するのではなく、ダイヤルのようなUIで ナビゲーションを操作します。営業の方がおっしゃるには、この方式だと車の運転に集中できるので、安全なんですとおっしゃっていましたが、個人的にはどうも納得がいかず。マツダ車は候補から外すことにしました。
トヨタ
トヨタはショールームではないのですがトレッサ横浜に多くの自動車が展示してあるとのことだったので行ってきました。車を見ていても営業さんが近寄ってこないし(たまたま?)気軽に運転席に座ったりもできるのが良いですね。

実際に見て思ったには、シエンタのユーザー目線での完成度の高さです。ティッシュケースを収納できるような窪みがあったりと、使い勝手をかなり考えて作られているんだな、と感じました。一方でカローラツーリング、運転席からの視界が個人的にツボで、運転するなら絶対に楽しい車だなとも感じました。トヨタ車はリセールも非常に良いと言われており、この点も魅力的ですね。
車種を絞る
WebサイトやYoutubeを見たり、ディーラーに行くなどして最後まで悩んだのはアウトランダーPHEV、シエンタ、カローラツーリングの三車種です。
トヨタ・シエンタ
当初は候補に入っていなかったのですがFacebookでおすすめされたことで興味を持ちました。シエンタは非常にコスパの高い車だと思います。道具としての車を選択するのであればシエンタを選んでおけば間違いなさそう。今、シエンタは大人気だそうですが非常に納得感があります。一方で納車まで長い時間がかかるとのことでした。今回は自動車保険の継続手続きの関係上、11末までに納車していただく必要があったためシエンタは断念しました。
トヨタ・カローラツーリング
シエンタと同じくトヨタ車で検討していたのがカローラツーリングです。カローラツーリングはステーションワゴン型で荷物もそこそこ積めます。運転席にも座りましたが、カローラツーリングよりも長距離の移動に向いているような印象を受けました。エンジンの排気量もカローラツーリングの方が大きく、高速道路でも余裕もって運転できそうですし、燃費も良さそうです。納車のタイミングについても問題なさそうでした。
しかし、シエンタ、カローラツーリングはどちらも完成度が高い車だなと感じつつも、決め手に欠けたというのがあるような気がしています。これを買っておけば間違いないとは思うものの、これじゃ無きゃダメ感がないのです。なんならカローラクロスでも、ヤリスクロスでもいいよね、のような。
三菱・アウトランダーPHEV
PHEVなので環境に優しく燃費も良さそうですし、荷物もそこそこ載るようです。車重は重いですがエンジンも2.4リッターでパワーがあります。しかしシエンタやカローラツーリングに比べて約2倍の600万円もします。しかも車幅が1860mmもあり、車庫選びに苦労しそうです。
しかし、友人から「お前は仕事的にもEV自動車がどんなもんか体験しておいたほうがいいんでは?」と言われたことをきっかけに、確かにそうかもしれないと考え始めます。デザインやテクノロジーに関わる仕事をしている以上、 せっかく車を買うんであれば、技術の現在を肌で実感するため、 あるいは今後どうなっていくかの予測を立てるためにも電気自動車に触れておくことは良いことに間違いありません。そのように考えアウトランダーPHEVを購入することにしました。
中古で買うか、新車で買うか
アウトランダーPHEVを購入することを決定したもの、新車で購入するか中古で購入するか非常に迷いました。当初は中古で購入する気だったのですが、アウトランダーPHEVの場合、中古車が思った以上に高い。新車で550万円程度で購入できる車なのに、3年落ちでも500万円近くする場合もありまいた。
これはそもそもの話として生産数がトヨタなどの大手自動車メーカーに比べて少ないと言うのもあるかも知れませんし、購入から4年以内に売却すると補助金を返納する必要がある関係上、中古車として出品されている数が少ないと言うこともあるのだと思います。もちろん自動車の中古車相場そのものが上がっているということもあるのでしょう。
しかしこれは逆に考えると新車で購入しても売却時にそこまで大きく値下がりしない可能性があるといことです。たまたまではあるのですがアウトランダーPHEVは2024年の10月にビッグマイナーチェンジされるということもありましたし、それならば新車で購入した方が費用的にも、トータルでの満足度も高いのではないか?と考えました。
購入

上記のような考えから、ディーラーで新車の購入の申し込みをして現在に至ります。グレードやオプションなども迷ったりしたのですが、それはまたそのうち。
自動車を購入しての所感
自動車選びから購入に至るプロセスの中で気がついたことをいくつか書いておきます。
Youtubeが果たす役割が大きい
今回、私が自動車を選ぶ中で大きな役割を果たしたのがYoutubeだったと思います。実際の車がどういった雰囲気なのか。良いポイント、悪いポイントはどんなところなのかを様々なYoutuberさんが説明してくださっていて大変参考になりました。
また自動車単体のレビュー動画だけではなく、比較動画も参考になるポイントが多いです。例えばアウトランダーPHEVとエクリプスクロスPHEVがどう違うのか?とか、プリウスとカローラツーリングがどう違うのか?とか。あるいはモデルチェンジでどう変わったかも?そうですね。
また、ADASについてはスペックでは表現できない部分が大きいので動画でどんな風に動作するかを動画で見れるというのは非常に参考になりました。
ただし、もちろん実車で見るのも重要だと思います。例えばアウトランダーPHEVとエクリプスクロスPHEVはYoutube動画ではどちらも魅力的に見えるのですが、実車を見ると明らかにアウトランダーPHEVのほうが私にとっては魅力的に映りました。
PHEVは選択肢があまりない(特に急速充電対応モデル
アウトランダーPHEVを購入すると決めた時点で、念のため他のPHEV車種についても調べたりしました。
PHEVは電気自動車とガソリン車の良いところ取りをしたような車ですので非常に魅力的な自動車であるように思われます。しかしながら、現時点で販売されている車種はそこまで多くありません。国産メーカーとしてはトヨタ、マツダ、三菱です。 マツダは UIの観点から難しくトヨタはいくつか魅力的な車種もあるのですが、急速充電に対応した車種がクランスポーツしかない。クラウンスポーツは良い車だと思うのですが、いかにも高級車という感じがして避けたいなと思っていました。
もう少し他にも選択肢があるとありがたいなとは思っています。
費用だけを考えるとハイブリッド車の元を取るのは結構大変
ところで、ハイブリッド=燃費が良いというイメージが強く、それは事実でしょう。しかしながらハイブリッド車はバッテリーなどを搭載しているから当然と言えば当然なのですがガソリン車(非ハイブリッド車)よりは高価であることが多いです。
その価格差を埋めるために、どれほどのガソリンを消費すれば良いのかというと、これは比較的簡単に計算できるんですがだいたい10万キロ以上乗ってやっとのようです。もちろんリセールバリューもハイブリッド車の方が高くなると思うので単純な比較はできませんが、経済合理性だけを考えるとハイブリッドよりガソリン車を選択することに合理性がありそうです。
もちろん環境負荷や、様々な観点から選択してしかるべきだとは思いますが。
確かにそれなりの距離を走るのでもなければハイブリットではない。自動車を選んでしまうと言うのも、選択肢として、充分合理性が認められるところだとは思います。しかし、 経済的な観点だけで 車を選ぶのもどうかと思ってしまうのです。
おわりに
メモ程度に書くつもりが結構な長文になってしまいました。ちなみに現時点で納車から1ヶ月程度経っていますが今のところ、非常に満足度高いです。